Illie
CSS. 그리드 시스템 활용해서 티스토리 만들기? 본문

어제 탐조생활이 만드는게 너무 재밌었다
하면서도 키득키득
ㅋㅋㅋㅋㅋㅋㅋㅋ 빨리 만들어서 어디 보내야지
뭐 이런 것들을 생각하고 있었다...
그렇다... 난 이미 이것에 빠진 듯 하다
그래서 뭘 만들까 이전과 다른 새로운 걸 만들고 싶다!라고 하였고
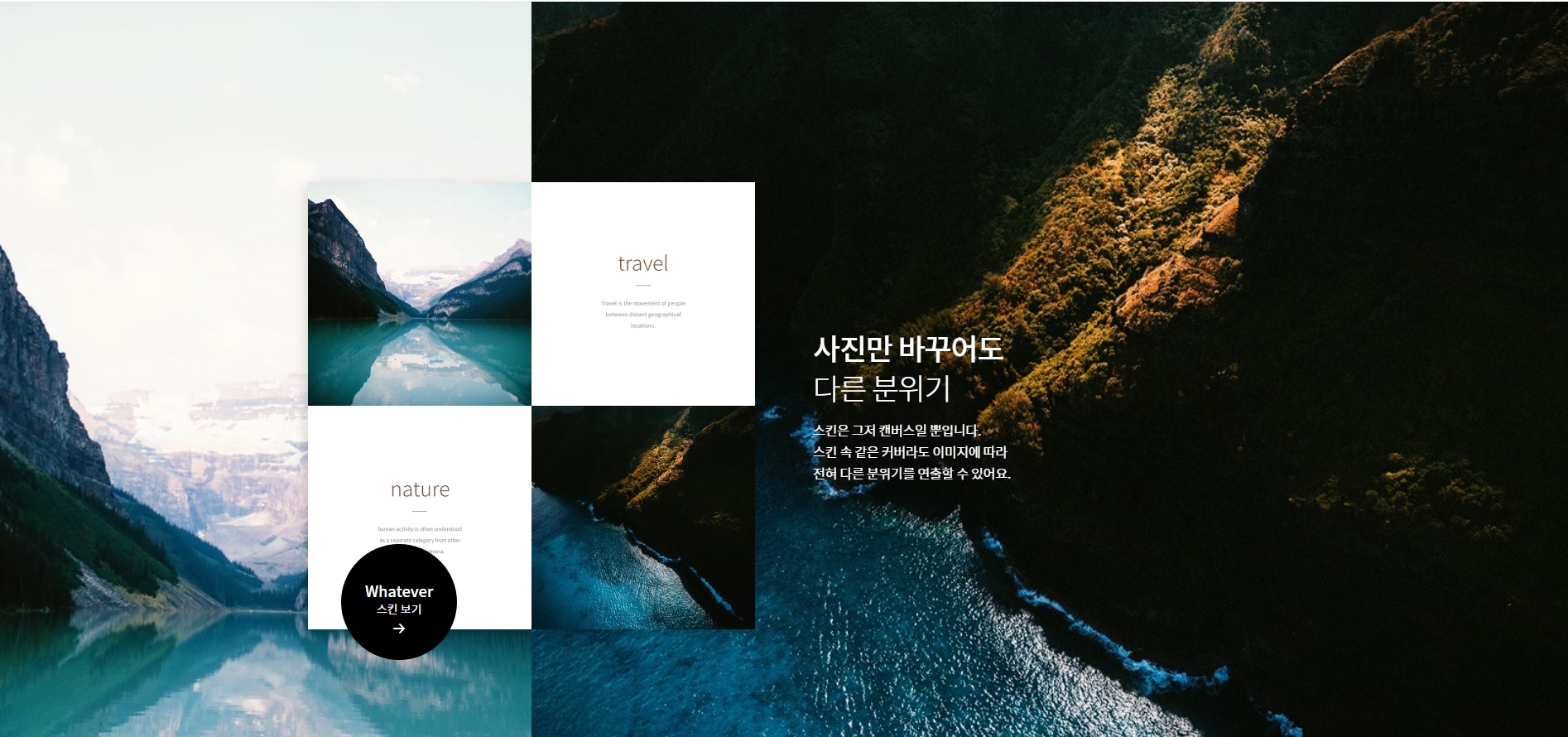
그렇게 눈에 들어온 것이 티스토리 배너...!


티스토리 처럼 배경이 넘어가지는 못하지만, 그래도 얼추 레이아웃을 짜고 비슷하게 만들 수 있을 거 같았다
먼저 그리드 시스템으로 레이아웃 짜기

이런식으로 대충 어디에 뭘 넣을건지 짜고 나서
그 다음 저작권 문제 없는 사진 사이트, unsplish에 가서 사진을 다운 받아 넣었다
사진을 넣기

얼추 비슷한거 같다?
사실 사진을 어울릴거 같아서 넣으면 안어울리고, 넣으면 안어울리고의 반복이었다
그래서 계속 계속 하다가....
그래... 그냥 티스토리처럼 간단한 커피 한 잔 있는 사진을 넣자...해서 이렇게 넣었다
총평
일단 너무 재밌었다 ㅋㅋㅋ
사진 조합하는거 재밌어... 근데 내 디자인 실력, 색감을 보는 능력, 센스? 같은 것들은 아직 잘 모르겠다
잘하나? 못하나? 내가 디자인이라는 것에 대해 생각해본적이라도 있나?
뭐 이런 느낌...
그리고 투명도를 잘 활용하니 뭐든 만들 수 있을거 같다!!! 진짜로!!!!
ㅋㅋㅋㅋㅋㅋㅋ 너무 재밌당ㅋㅋㅋㅋㅋ.
다음에 또 재밌는거 들고와야지
다들, 귀여운 입을 앙 다문 사진 모고 가세요~~~

ㅠㅠㅠㅠㅠㅠ 너무 귀여워
'ETC' 카테고리의 다른 글
| CSS. 픽셀과 벡터의 차이점은? (0) | 2022.01.30 |
|---|---|
| HTML. 스킵 메뉴란 무엇인가 (0) | 2022.01.30 |
| CSS. animation (0) | 2022.01.26 |
| CSS. 그리드 시스템 활용하기 (0) | 2022.01.26 |
| CSS. gradient (0) | 2022.01.25 |
Comments




